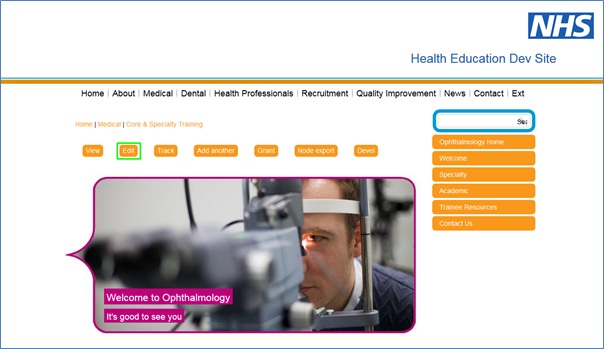
In order to edit a home page you should log-in, navigate to the home page you wish to edit, and click on Edit on the top menu bar.


Your first decision is what to call your home page. This should be something relevant to the page’s content. It’s also mandatory, so you won’t be able to save your page until you enter something.
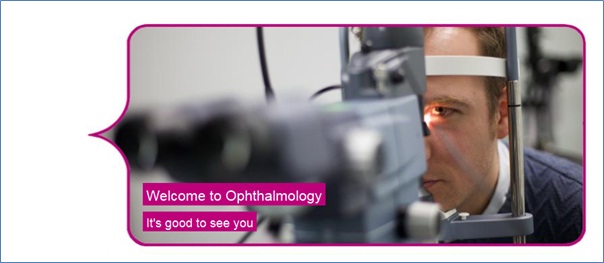
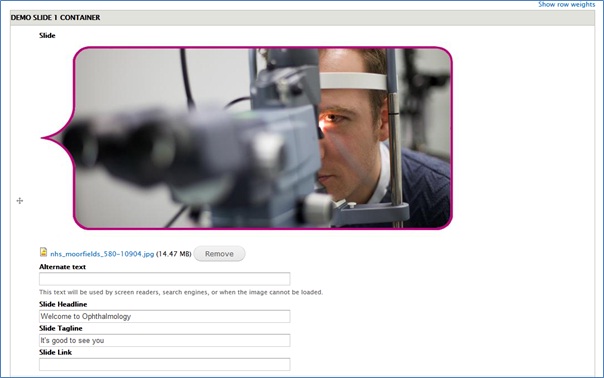
Once completed a slide will look like this:

The top text is the Headline, the text below it is the Tagline.

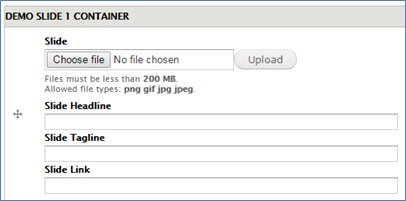
You can add a slide by clicking Choose File and selecting an appropriate image that you have saved on your computer. The image mask will be added automatically.

When your image is uploaded enter a description of the field in the Alternate text field.
Next, add a main title for the slide in the Slide Headline field.
Slide tagline is provided to give a brief description of the link.
The Slide Link should be the URL alias of the page you wish to link to.
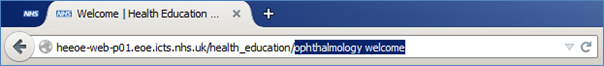
To figure out what the alias is, go to the page that you wish to link to and check the url bar which is at the top of the browser.

The URL alias is the end of the URL after the forward slash (‘/’).
In this case, if you wished to link to the Welcome to Ophthalmology page you would type in ophthalmology_welcome into the Slide Link box.
The next field is where you should put any text which you wish to appear on the page.
The options available are similar to a word processor so should be familiar.

Under the Format drop-down menu there is an option for adding headings to separate out the text.

To add a link, highlight the text or image you want to become a link. Next, click on the  icon.
icon.
If you want to link to a website or document, select URL from the Link Type drop-down menu and enter the address in the URL field.
If you are linking to an external website or document, click on the Target tab and select New Window (_blank) from the drop down menu.
If you want to link to an e-mail address, select E-mail from the Link Type drop-down menu and enter the e-mail address in the E-Mail Address field.
You can also enter a default e-mail subject and/or message text if required.
Once you have entered the relevant information, press OK.
For advanced users you can select from the Text format drop-down menu to write your own HTML code.
You can also debug existing text by selecting the Source button.


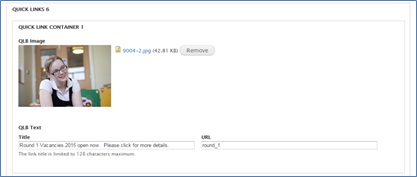
This is what the quick links will look like once added. When each image is hovered over the text underneath expands to show the full text, as shown below:

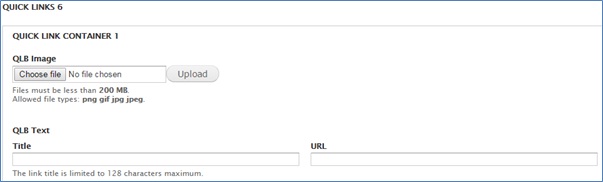
To add these buttons, go to the Quick Links area.

Upload an image for each box (there should be six in total).
To upload an image, click on the Choose file button.
This should open up a dialogue box where you can search for your saved image.
This image can be in either jpg, png, or gif format.
Once you have selected your image, press Upload
Below the image there is a Title field and a URL field.
The Title field is what text should be displayed below the image.
The URL is the page you wish the button to link to. You should do the same for all six buttons.


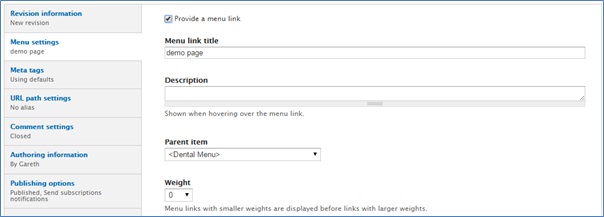
Select Provide a menu link.
For Menu link title, Description and Weight options you can keep their default options.
The parent item should be whichever page you want the new page to be linked from.
It is extremely important that you add a menu link otherwise no-one will be able to access the page.

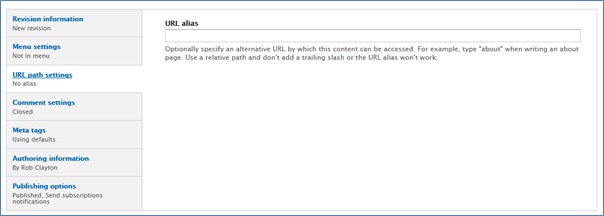
The URL alias should be given a name that relates to the title of the page. It is important that there are no spaces in the alias as these will be interpreted as percentage marks. So a page called ‘Title Page’ could be given a URL alias of ‘title_page’. The alias cannot be the same as another page: you will be informed if this is the case because it will not allow you to save.
